延續昨日
今天來講講我們要做的新功能
叫做功能測試 這個功能的目的是
我們公司的大佬希望能夠把 測試的api放在裡面 按個功能測試可以跑出結果
這也是當初我設計 專案列表的時候 有幾個欄位都沒有用到分別是
url swagger api api_val
所以我們的目的就是在首頁裡面創造一個按鈕 按鈕名稱叫做功能測試
功能測試裡面可以公司api 由於我不能洩漏公司機密不然就準備捲舖蓋了
所以我必須要創一個api來讓自己測試
所以我們今天要做的事情是創造一個api
所以我選擇使用 fastapi
(https://fastapi.tiangolo.com/zh/)
參考fastapi 網站之後我寫出了3個api
from typing import Optional
from fastapi import FastAPI
from pydantic import BaseModel
app = FastAPI()
class xx(BaseModel):
number1:int
number2:int
who:str
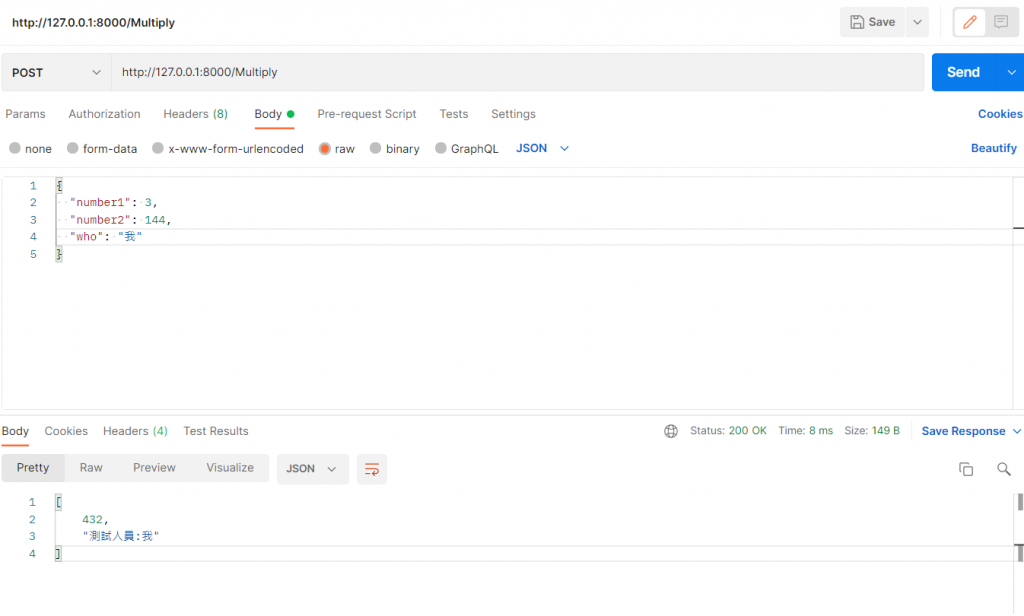
@app.post("/Multiply")
def Multiply(xxx:xx):
return {
xxx.number1*xxx.number2,"測試人員:"+xxx.who,}
class stringtest(BaseModel):
str1:str
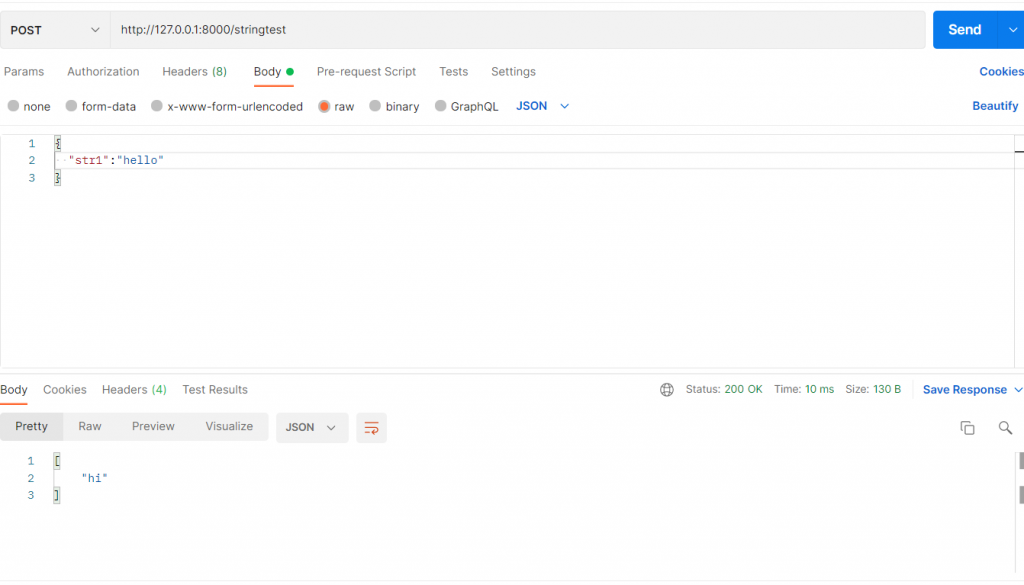
@app.post("/stringtest")
def stringtest(str1:stringtest):
if(str1.str1=='hello'):
str1.str1='hi'
return{str1.str1}
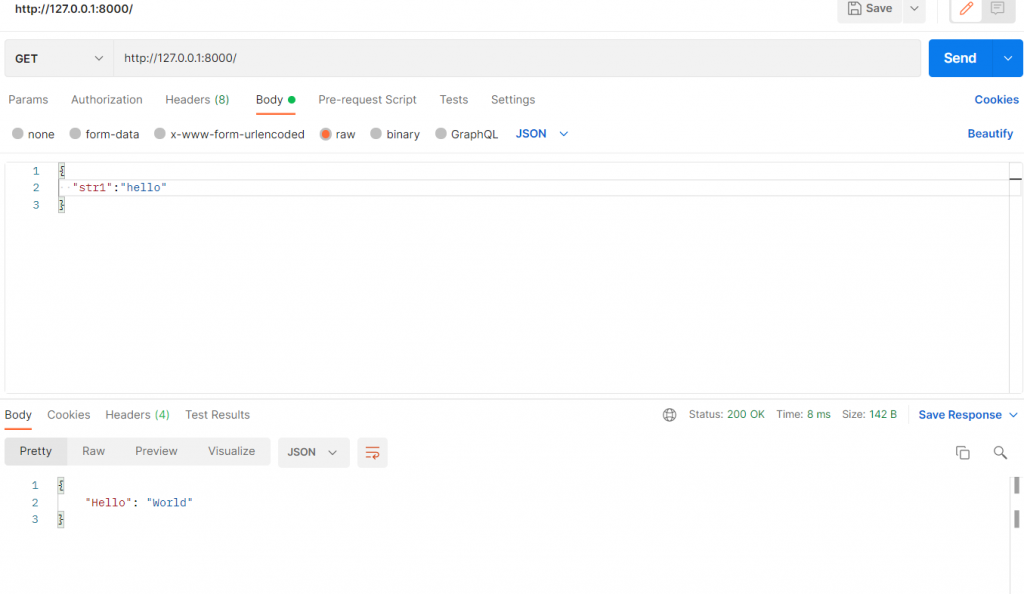
@app.get("/")
def read_root():
return {"Hello": "World"}
分別是
Post 方法在request body 輸入2個int以及string 然後顯示出 2個數字的乘積 並顯示出測試人員
Post方法在request body 輸入一個string 如果輸入的是hello則顯示出hi 反之則顯示輸入的string
Get 方法顯示出hello word
反正測試而已所以就簡單設幾個api
然後我發現我們至少有get post 所以在
新增專案裡面也要讓使用者選擇他是什麼方法
這就會是明天要做的事情了XD
